Webbasierte Adressdatenbank
HTTP und CGI
CGI: Das Common Gateway Interface
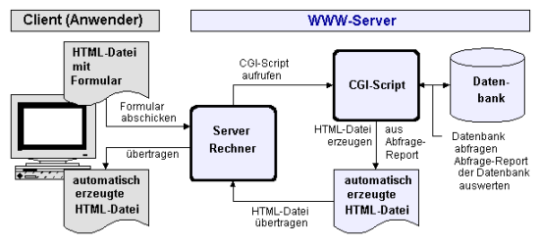
Die nachfolgende Abbildung (entlehnt aus
selfhtml
von Stefan Münz) zeigt den Zusammenhang zwischen dem Web-Browser, Web-Server und
CGI-Programm.

Der Benutzer (Web-Browser) fordert ein Formular an, dies wird vom Web-Server
übertragen. Der Client füllt das Formular aus und sendet es zurück an den
Server. Dieser übergibt es dem CGI-Programm. Dort werden die Daten des Formulars
bearbeitetet (in unserem Projekt, z.B. eine Adressdatensatz aus der Datenbank geholt) und
eine dynamische HTML Seite erzeugt. Diese schickt der Web-Server an den Browser.
Die Datenübertragung findet entweder im GET oder im
POST Modus statt. Mit der GET Methode
werden die Daten an die aufrufende URL angehängt (sie sind also damit im Browser
sichtbar).
Der Web-Server weist sie dann der QUERRY_STRING-Umgebungsvariable
zu, welche vom CGI Programm (z.B. Perl) gelesen wird. Bei der Verwendung vom
POST werden die Daten im Textkörper übergeben (sie
sind damit für den Benutzer unsichtbar), der Web-Server leitet sie dann via
STDIN an das Programm weiter. Bei dieser Übertragung werden
Sonderzeichen als Hexadezimalzahlen kodiert.
HTTP Grundlagen
Das Hypertext Transfer Protocol ist die Sprache, in der der Web-Client und der Web-Server
miteinander kommunizieren. Alle HTTP-Transaktionen folgen demselben Grundmuster. Jede
Anforderung vom Client, bzw. Antwort des Servers besteht aus einer Anforderungs- oder
Antwortzeile, gefolgt von einem Header Teil und dem Body (Entity) Abschnitt.
Schauen wir uns mal eine solche Kommunikation an:
Der Client fordert das Dokument index.html mit der
GET Methode an, und benutzt dabei die Version 1.0 von
HTTP :
GET /index.html HTTP/1.0
Anschliessend sendet der Client optionale Header Informationen, hier der Browser Typ und einige Dokumentenvorgaben:
User-Agent: Mozilla/2.02Gold (WinNT: I)
Accept: image/gif, image/x-bitmap, image/jpeg, */*
Der Client sendet zur Beendigung des Headers eine Leerzeile. Danach kann der Client
weitere Daten senden z.B. Formularinhalte mit der POST Methode.
Der Server antwortet mit einer Statuszeile, die drei Felder enthält: Die
HTTP-Version, einem 3 stelligen Statuscode und dem zugehörigen Statustext:
HTTP/1.0 200 OK
Danach sendet der Server dem Client noch Header Informationen über sich selbst und das angeforderte Dokument z.B.:
Date: Fri. 20 Sep 1999 08:17:22 GMT
Server: Apache/1.3.6 Server
Last-modified: Mon. 17 Sep 1999 21:53:20 GMT
Content-type: text/html
Content-length: 2822
Auch hier folgt eine Leerzeile als Header-Ende. Danach folgt das eigentliche HTML Dokument.
Literaturhinweise:
- selfhtml von Stefan Münz
- CGI FAQ
- Webmaster in a Nutshell
Stephen Spainhour, Valerie Quercia
übersetzt von Eva Wolfram und Thomas Nagel
ISBN 3-930673-55-X
O'Reilly
Zurück zum Anfang dieses Projekts.